᳓前言
本篇文章將"Adding a New Field"整理而成。
᳓重點整理
- 在完全沒有資料庫檔案的狀況下,透過Code First建立資料庫及資料表。
- 在已經透過Code First建立的資料庫中,進行資料表的修改。
᳓實作1. 開啟Tools->NuGet Package Manager->Package Manager Console
記得先刪除在之前的練習中自動建立的App_Data/*.mdf檔案後再進行下列的練習。
᳓實作2. 啟用Migrations-在Package Manager Console輸入指令
 |
| 1. 輸入"Enable-Migrations -ContextTypeName {WebApplication1}.Models.MovieDBContext"->Enter |
 |
| 2. 指令執行完畢後,會在專案中自動建立Migrations資料夾,且在該資料夾中新增Configuration.cs檔案 |
᳓實作3. 新增Migration-修改Migrations/Configuration.cs、在Package Manager Console輸入指令
修改完Congiguration.cs之後,一定要先重建專案,否則指令會執行失敗。當"add-migration Initial"指令執行完畢後,會自動產生所變更內容的{201804021004386}_Initial.cs檔案。需要注意的是,每次進行Code First Migrations (也就是輸入下一步的update-database指令)都會執行Seed()方法中的程式碼。
 |
| 1. 輸入"add-migration Initial"->Enter |
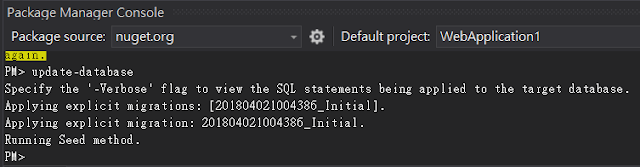
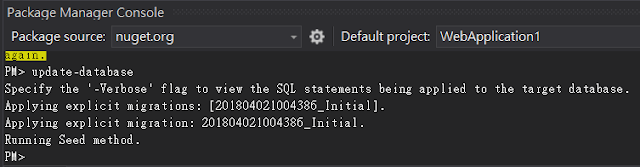
᳓實作4. 進行Code First Migrations-在Package Manager Console輸入指令
當"update-database"指令執行完畢,便已完成資料庫、資料表的建立,可開啟瀏覽器查看。
 |
| 1. 輸入"update-database"->Enter |
 |
| 2. 網址列輸入"http://{localhost:port}/Movies/Index" |
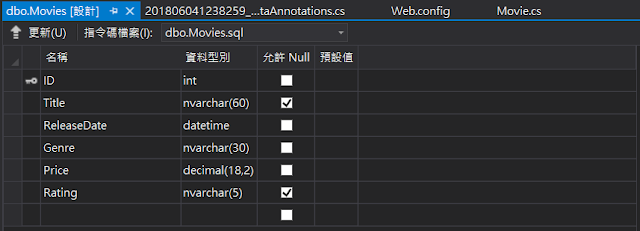
᳓實作5. 新增Rating新欄位-修改Models/Movie.cs、Controllers/MoviesController.cs、Views/Movies/Index.cshtml、Views/Movies/Create.cshtml、
接著要在Movie.cs新增一個Rating欄位,因此MoviesController.cs的Create Action需要增加Bind的欄位、Index.cshtml及Create.cshtml需要增加輸入欄位,而其他頁面,像是Edit.cshtml、Details.cshtml、Delete.cshtml也需要修改,但在這裡省略說明。值得注意的是,修改完畢後可以成功重建專案,但在瀏覽器瀏覽時會出現下圖的錯誤訊息,那是因為Model已經修改,但資料表還沒有更新,所以會以錯誤訊息提示必須更新資料表。
 |
| 1. 網址列輸入"http://{localhost:port}/Movies/Index" |
᳓實作6. 進行Code First Migrations-修改Migrations/Configuration.cs、在Package Manager Console輸入指令
為了使Model與資料表的內容一致,需要再次進行Code First Migrations,而每次進行Code First Migrations時都會重新執行一次Configuration.cs的Seed(),所以若是修改Configuration.cs便能將Rating欄位預設值輸入資料表中。值得注意的是,若之後只是修改預設值,並沒有更改欄位的話,可以直接執行"update-database"指令進行預設值的更新,不需要執行"add-migration"指令。
 |
| 1. 輸入"add-migration Rating"->Enter |
 |
| 2. 輸入"update-database"->Enter |
 |
| 3. 網址列輸入"http://{localhost:port}/Movies/Index"可以看到Rating欄位已經輸入預設值"PG" |