᳓前言
᳓重點整理
- 新增一個Model
- 新增與Model對應的Scaffold
- 初始化Migration
*重點1. 新增一個Model
- 右鍵點擊RazorPagesMovie專案 > 加入 > 新增資料夾,命名為Models
- 右鍵點擊Models資料夾 > 加入 > 新增項目 > Class,命名為Movie
- 在Movie class中加入以下的屬性
*重點2. 新增與Model對應的Scaffold
- 右鍵點擊Pages資料夾 > 加入 > 新增資料夾,命名為Movies
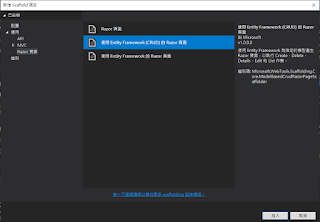
- 右鍵點擊Movies資料夾 > 加入 > 新增Scaffold項目 > Razor頁面 > 使用Entity Framework(CRUD)的Razor頁面
- 在模型類別(M)欄位選擇Movie(RazorPagesMovie.Models)、在資料內容類別(D)欄位選擇RazorPagesMovie.Models.RazorPagesMovieContext > 新增
- 加入完成後會自動建立下列資料夾及檔案:
- Data/RazorPagesMovieContext.cs
- Pages/Movies/Create, Delete, Details, Edit, Index
- 加入完成後會更新以下檔案:
- Startup.cs(※新增services.AddDbContext<RazorPagesMovieContext>(...))
- appsettings.json(※新增ConnectionStrings,可修改自動命名的資料庫名稱)
*重點3. 初始化Migration
- 工具 > NuGet套件管理員 > 套件管理器主控台
- 分別輸入以下兩個指令(※按下Enter送出並執行指令)
- Add-Migration InitialCreate(※新增一個命名為InitialCreate的Migration,執行後會於Migrations資料夾建立<time-stamp>_InitialCreate.cs檔案,自動產生用來建立Movie資料表的程式碼)
- Update-database(※執行<time-stamp>_InitialCreate.cs的Up方法,執行完畢會於C:\使用者\{user}建立資料庫檔案,含.mdf及.ldf)
- Ctrl+F5執行網頁,於網址輸入https://localhost:{port}/Movies測試網站是否運作正常
᳓前言
᳓重點整理
- 預設的Layout配置
- Layout雜談
- 於Loyout參考多個Section
*重點1. 預設的Layout配置
- 於/Pages/_ViewStart.cshtml可指定預設的Layout參考檔案,只要是沒有在頁面中設定Layout屬性的頁面都會自動帶入。一開始建立專案時會預設為/Pages/Shared/_Layout.cshtml(含Header、Main Container、Footer)。
- 為了讓使用者在整個應用程式中有一致的操作感,一般而言Header及Footer每個頁面都會相同,因此透過獨立於_Layout.cshtml編輯可方便進行維護並減少冗餘的程式碼,且在整個應用程式中經常性被參考的靜態檔案也可於此統一管理。
- 不同頁面的主要內容則分成不同檔案編輯並在Main Container(※程式碼@RenderBody(),此為必須且只能插入一個,若無將會觸發Exception)中顯示。
*重點2. Layout雜談
- Layout屬性在頁面中並不是必需的,可不設定,或者設定為null。
- 在同一應用程式中可定義不只一個_Layout.cshtml以提供給不同頁面參考,而在頁面設定的Layout屬性會優先於_ViewStart.cshtml所設定的。
- _Layout.cshtml可建立在Shared以外的資料夾,但由於預設的搜尋路徑為/Shared、/Pages/Shared、/Views/Shared等,因此除此之外的路徑需要填寫完整的路徑才能正確參考。
*重點3. 於Layout參考多個Section
- 與@RenderBody()不同,透過多個@RenderSection()可於同一個Layout參考多個Section,可設定是否為必須,但若設定為必須卻搜尋不到參考內容時將會觸發,例如Exception@RenderSection("Scripts", required: true)。
- Section只能被定義並使用在Layout。
- Section可以藉由Partial Tag Helper參考特定的.cshtml,例如@section Scripts {<partial name="_ValidationScriptsPartial" />}。